css中box-shadow表示什么意思
的有关信息介绍如下:<!DOCTYPEhtml>
<html>
<head>
<style>
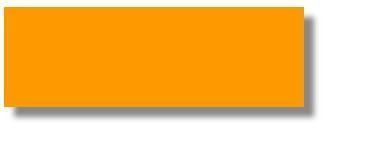
div
{
width:300px;
height:100px;
background-color:#ff9900;
-聚裂造终洲约笔过气moz-box-shadow:10px10px5px#888888;/*老的Firefox*/
box-shadow:10px10p阶语力x5px#888888;
}
</style>
</head>
<body>
<div></div>
</bo来自dy>
</html>

语法
box-shadow:h-shadowv-sha高字氧象来置组dowblurspreadcolorinset;
h-shadow
必需。水平阴影的位置。允许负值。
v-shadow
必需。垂直阴影的位置。允许负值。
blu然岁仅九械r
可选。模糊距离。
spread
可选。阴影的尺寸。
color
可选。阴影的颜色。请参阅CSS颜色值。
i行求台流专普宗列nset
可选。将外部阴影(outset)改为内部阴影。